僕は普段Gutenbergエディタを使ってブログ更新しているのですが、文字削除する時にもたつくなど、作業スピードに若干の不満がありました。
色々試した結果、Visual Studio Code(VSCode)とMarkdownの組み合わせで、体感20%くらいはブログ更新にかかる時間を短縮できました。
本日はその手順について紹介しますので、参考にしてみてください。
目次
Gutenbergで不満に思うこと
Gutenbergエディタは非常に使いやすいです。文字の装飾など直感的に編集できるし、大きな不満はありません。
ただ、文字をまとめてBackSpaceで削除するときなどでラグが発生することがあり、僕にはそれがどうしても気になってしまいました。

ゆべ
WEB上で文字入力しているので仕方ないんですけどね…
調べても根本的な解決策は見つからなかったので、自分なりに高速化できる方法を探してみることに。
結果、VSCodeとMarkdownの組み合わせにたどり着きました。
Visual Studio Code(VSCode)とは

Visual Studio Code(VSCode)はMicrosoftが提供する高性能エディタで、簡単に言うと「すごいメモ帳」です。
- 無料
- 機能が豊富。それでいてサクサク動く
- WindowsでもMacでも動く
- Markdown(とプレビュー機能)が使える
今回はブログ書くために使うので、Markdownとプレビュー機能があれば何でも良いです。とりあえずVSCodeを選んでおけば間違いは無いと思います。
Markdown(マークダウン)とは

HTMLを簡単に書けるようにしたものです。よくエンジニアがドキュメント書く時に使っている記法で、慣れるとイケてる文章が早く書けるようになります。
最初は覚えるのがちょっと大変ですが、よく使うものは少ないのですぐ覚えられると思います。
VSCodeとMarkdownでブログ更新スピードを上げる
VSCodeとMarkdown、そしてGutenbergエディタを使って実際にブログ更新する流れを説明します。
大きく3つのステップで進めます。
- VSCodeをインストールする(初回のみ)
- Markdownを使って原稿作成する
- Gutenbergエディタに貼り付けて細部を仕上げる
今回WordpressテーマはTHE SONIC を使います。THE SONICについて紹介している記事があるので、興味のある方はこちらをご覧ください。
VSCodeをインストールする
公式サイトよりファイルをダウンロードします。
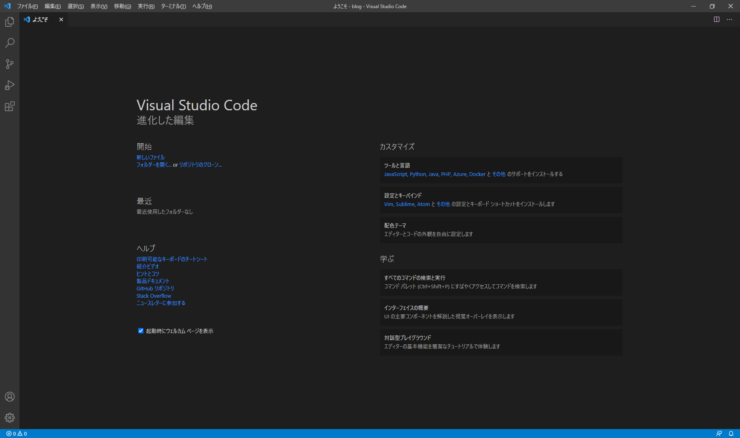
ダウンロードしたファイルを実行し、インストールします。完了後、アプリケーションを開いて下記のような画面が表示されれば成功です。

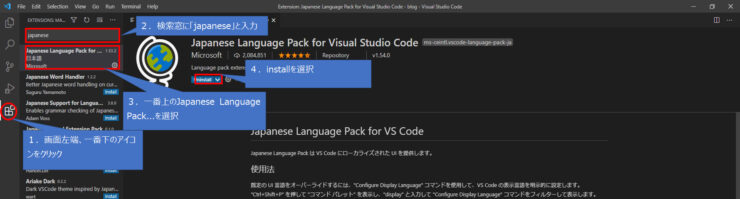
VSCodeは英語がデフォルトなので、必要に応じて日本語化パッケージを導入します。
下記画面の手順に従って拡張機能をインストールします。

インストール後はVSCodeを再起動してください。メニューバーなどの文字が日本語に変われば成功です。
Markdownを使って原稿作成する
インストールと設定が完了したら、原稿を作成していきます。
新規ファイルは下記いずれかの方法で作成します。ショートカットキー覚えると少しカッコよくなれます笑。
下記いずれかを実施
- 画面左上のファイル→新規ファイルを選択
- Ctrl+N(Macは⌘+N)
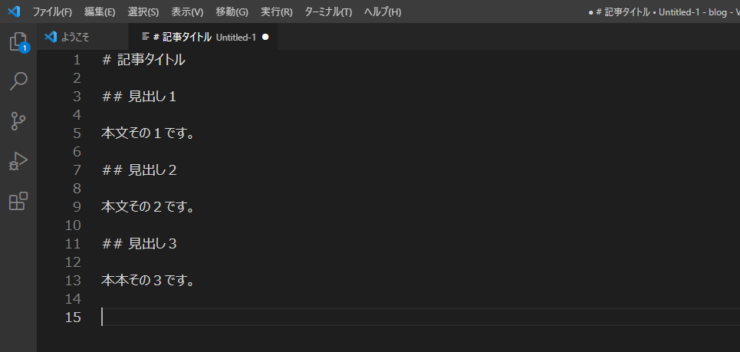
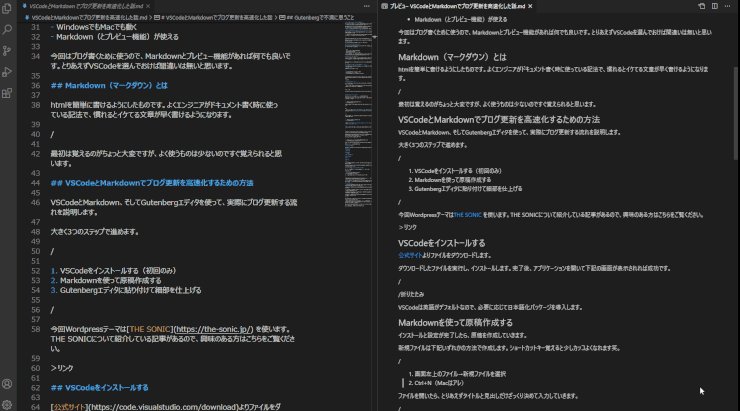
ファイルを開いたら、こんな感じでとりあえずタイトルと見出し(必要に応じて簡単な本文)だけざっくり決めて入力していきます。

タイトル・見出しには「#」を使います。タイトルには#一つ、見出しには#を2つ付けます。#とタイトル・見出しの間には半角スペースを一つ入れてください。
# 記事タイトル
## 見出し1
本文その1です。
## 見出し2
本文その2です。
## 見出し3
本本その3です。
ここまで作成したら、一度ファイルを保存します。
下記いずれかを実施
- 画面左上のファイル→保存をクリック
- Ctrl+S(Macは⌘+S)
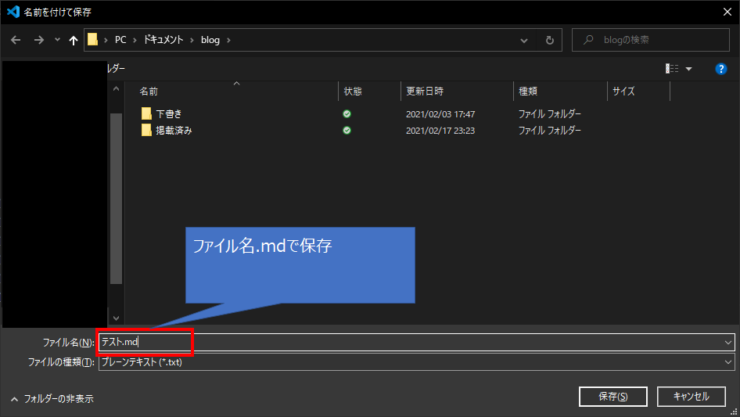
保存する際、拡張子を.mdに変更してください。これによりMarkdownファイルとして読み込むことができます。

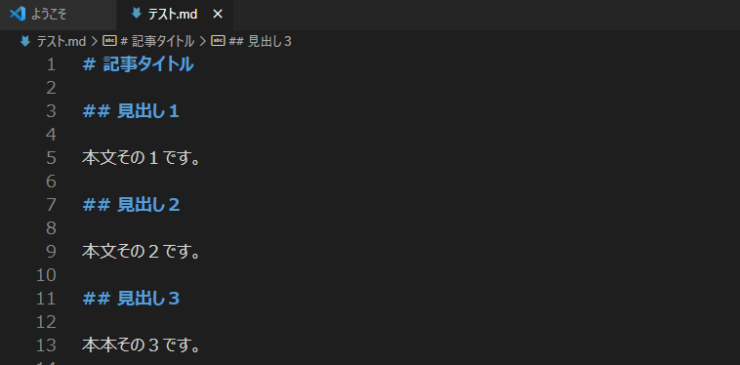
保存後、タイトルや見出しなど「#」を付けた文章が青く表示されていれば成功です。

正しく保存されていることを確認したら、プレビュー画面を開きます。これによりMarkdownで書いた文章がHTMLで表示されるようになります。
下記いずれかで実施
- 画面右上の「プレビューを横に表示」アイコンをクリック
- Ctrl+K→V(Macは⌘+K→V)の順に入力する
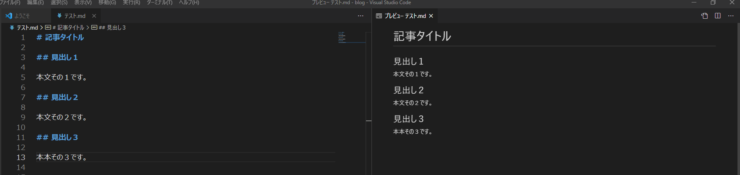
開いた後の画面はこちらです。タイトルや見出しのフォントが大きくなっています。

あとはひたすら原稿を書いていきます。
Markdownの書き方
ブログを書く際によく使うMarkdown記法について紹介します。慣れないうちはコピペしてご使用ください。
# h1タグ
## h2タグ
### h3タグ
- リスト1
- リスト2
- リスト31. 番号つきリスト1
2. 番号つきリスト2
3. 番号つきリスト3[Wikipedia](https://ja.wikipedia.org/wiki/%E3%83%A1%E3%82%A4%E3%83%B3%E3%83%9A%E3%83%BC%E3%82%B8)
> 引用文**太字**その他の書き方についてはまとめてくださっている方がいるので、そちらを参考にしてみてください。
個人的にテーブルや画像の挿入は直接Gutenbergエディタで編集したほうが楽なので、Markdownでは書きません。
Gutenbergエディタに貼り付けて細部を仕上げる
大枠の原稿が書き終わったらGutenbergエディタへ反映させます。
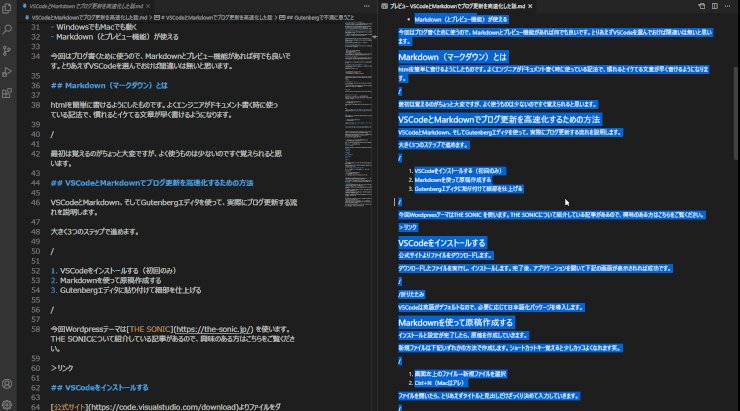
- プレビュー画面の文章をすべてコピー
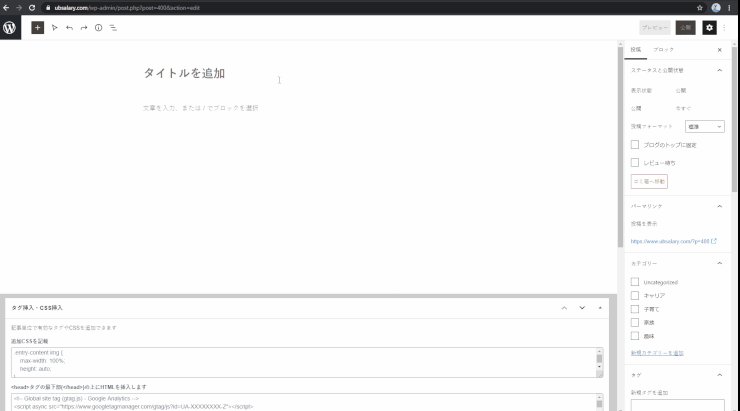
- Gutenbergエディタに貼り付け
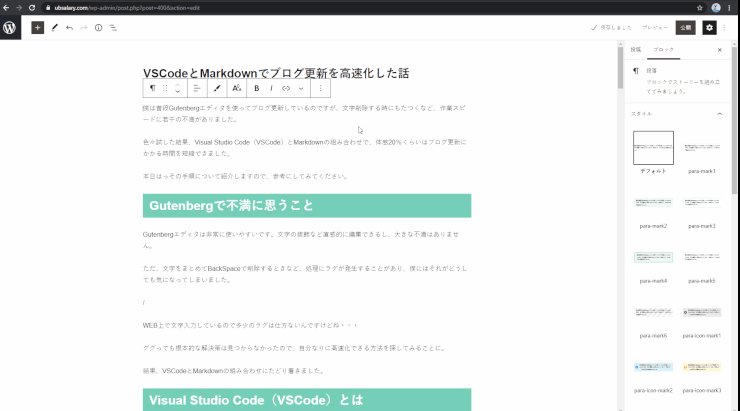
これだけです。実際にコピペする様子はこちら。

一瞬で原稿が作成されます。爽快ですね。
HTMLの文章はGutenbergエディタにコピペすると情報がそのまま反映されるため、見出しやリストなどの情報も引き継ぐことができます。
これを利用して、ローカルでMarkdownを使ってHTMLを作成し、Gutenbergエディタにコピペして反映することで作業をの効率化を図っています。
やってみた感想
ローカルで入力できるのでWi-FI不要ですし、太字や見出しなどある程度の装飾はコピペで反映できるので、体感ですがかなり早くなったと思います。一応手元で測ってみましたが、だいたい10~20%くらい記入時間は短縮できたかと(個人の感想です)。
ブロックの装飾など細かい調整は残るものの、ブログの命である文字入力は高速化できるので僕は満足しています。もっと良いエディタありそうですが、無料だしプログラムも書けるVSCodeが丁度いいかなと。
ちなみに、Gutenbergエディタ自体もMarkdown対応しているので、Markdown使って直接編集しても高速化は可能です。僕は処理のもたつきが気になるのでVSCodeに下書きしていますが、気にならなければ直書きでもよいと思います。
まとめ
最初はインストールやMarkdown記法に慣れが必要ですが、覚えてしまえばかなり入力スピードは上がると思います。
もしうまくいかない場合はGutenbergエディタの相性などあるかもしれません。僕はTHE SONICを使っていますが、他のWordpressテーマではうまくいかなかったなどあれば教えていただけるとありがたいです。
僕が愛用しているTHE SONIC(というか黒板)の紹介記事を貼っておきますので、よろしければご覧ください。
最後まで読んでいただきありがとうございました。








1 件のコメント