「コアウェブバイタルバイタルって何?」「なんかSEOに影響するって聞いたんだけど…?」
2021年の中ごろから、Google検索ランキングを決める指標にコアウェブバイタル(Core Web Vitals)が追加されます。
SEO的にも重要な指標となるコアウェブバイタル。ページ読み込み時のユーザエクスペリエンスに関する指標であり、近年重要度が増してきています。
このページではコアウェブバイタルとは何か?からSEOにどう影響が出るのか、指標の確認方法などを解説します。
SEO対策している方の参考になれば幸いです。それではいってみましょう。
目次
コアウェブバイタル(Core Web Vitals)とは
コアウェブバイタルはGoogleが定めたWeb上でのユーザエクスペリエンスを評価するための指標のうち、特に重要な指標の総称です。
ざっくりいうと、ユーザーが「このサイトサクサクだね!いいね!」と思ってくれるかどうかの指標です。
似たような指標にWeb Vitalsがあります。両者の違いは以下の通り。
- Webサービスを利用したあなたが「これめっちゃいいサービスだね!」と思うかどうかの指標→Web Vitals
- Web Vitalsのうち特に重要と位置づけている指標(読み込みの速さなど)→Core Web Vitals(CWVと略したりする)
コアウェブバイタルは下記3つの指標で構成されています。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
コアウェブバイタルの指標について
コアウェブバイタルを構成する3つの指標(LCP,FID,CLS)について解説します。
LCP(Largest Contentful Paint)

LCPは最大コンテンツの描画、つまりページ読み込み速度に関する指標です。
画面の読み込みが開始されてから、ファーストビューで表示される一番大きいコンテンツ(画像やテキストブロックなど)が表示されるまでの時間を指します。
2.5秒未満の場合に良いと評価されます。
読み込む画像サイズが大きいなどの理由で評価が下がる可能性があります。
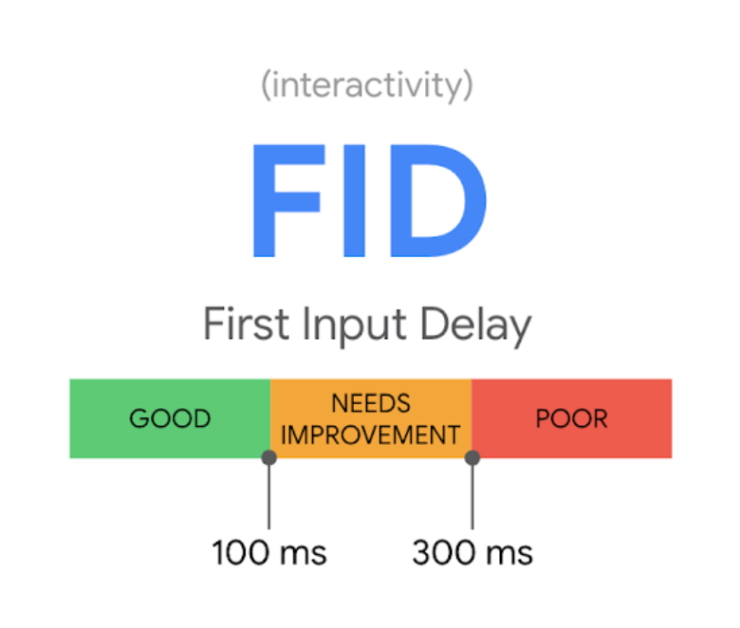
FID(First Input Delay)

FIDは初回入力の遅延、つまり反応速度やインタラクティブ性に関する指標です。
クリック・タップ・テキスト入力などユーザーが最初にページ内で操作した際、ブラウザがその操作に反応するのにかかった時間を表します。
LCPがページ表示の指標であるのに対して、FIDは表示されたあとの入力→応答の指標ということですね。
100ms未満で良いとされます。
Javascriptの読み込みが多いなどの影響で評価が下がる可能性があります。
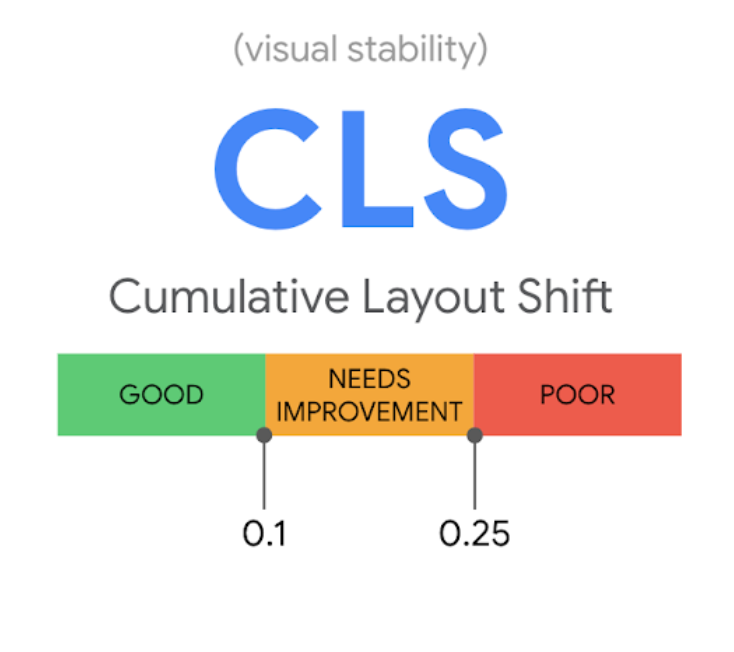
CLS(Cumulative Layout Shift)

CLSは累積レイアウト変更、つまり視覚要素の安定性に関する指標です。
ユーザーにとって意図しないレイアウト変更がどれくらい発生したかををスコアリングします。
ちょっとわかりにくいですよね。例えばこんなケースではCLSが低いと判定されます。
- リンククリックしようとしたらいきなり広告表示されて、誤って広告をクリックしてしまった
- ページを読み込んでいると、あとからいろんな画像が次々に読み込まれて、画面が上に行ったり下に行ったりした
特にユーザーが操作していないにもかかわらず、画面の要素が上下に動いてしまわないかを評価する指標といえます。
0.1未満の場合に良いと評価されます。
サイトのロゴ画像を読み込むことで、ファーストビューが上下に動いたりすると評価が下がる可能性があります。
コアウェブバイタルはSEOに影響を与える
ここまで説明したコアウェブバイタルですが、2021年5月から検索ランキングに影響を与える要素になるとGoogleより発表されています。
参考:https://developers.google.com/search/blog/2020/11/timing-for-page-experience
正確にはページエクスペリエンスシグナル(ウェブに関する主要指標(コアウェブバイタル)+既存の検索シグナル)が検索ランキングに影響します。既存の検索シグナルはこちら。
- モバイルフレンドリー
- セーフブラウジング
- HTTPセキュリティ
- 煩わしいインターステイシャルに関するガイドライン
あくまで要素の一つであり、この指標が検索順位に大きく影響するということではない点にご注意ください。
とはいえ要素として組み込まれる以上SEOに一定の影響が出ることが予想されるので、対策はしておきたいですね。
現時点で分かっていることをまとめました。
ランキング影響があるのはモバイルのみ
コアウェブバイタルがランキングに影響を与えるのはモバイルのみです。現時点でPCは影響なしです。
かねてよりモバイルフレンドリーを推奨していたGoogleなので、モバイルでのユーザエクスペリエンスを向上させたいという意図なのかなと想定しています。
評価方法
コアウェブバイタルの指標は直近28日間のChromeユーザーエクスペリエンスレポート (CrUXレポート) の75パーセンタイルのデータをもとに計算されます。
少し難しく書きましたが、28日間実際にユーザーがサイトにアクセスした際に、どれくらい評価が良かったのかが基準ということになります。
あくまでコンテンツの質が最優先
コアウェブバイタルが導入されたからといって、コンテンツファーストであることに変わりはないです。
なのでいくらコアウェブバイタルの指標が高いからといって、関連性の高いページより上に表示されるといったことはないようです(当たり前ですが)。
じゃあどれくらい影響があるのかという話ですが、現時点ではタイブレーカー(同点決勝)の役割を果たすとのことです。
つまりコンテンツの質が同じ場合、その優劣をつける指標としてコアウェブバイタルが適用されます。
参考:https://support.google.com/webmasters/thread/104436075?hl=en
コアウェブバイタルの確認方法
どんなものか理解したところで、具体的な確認方法について説明します。
Google Search Consoleを使った確認方法
Google Search Consoleから確認できます。
画面左の拡張→ウェブに関する主な指標から詳細を確認することができます。
ただし、サイトを立ち上げたばかりなどでまだアクセス数が少ない場合、何も表示されない可能性があります。(僕はこの通り何も表示されませんでした)

そんなときは別の方法で確認します。
PageSpeed Insightsを使った確認方法
PageSpeed InsightsはGoogleが提供するWEBページの各指標を計測するためのツールです。
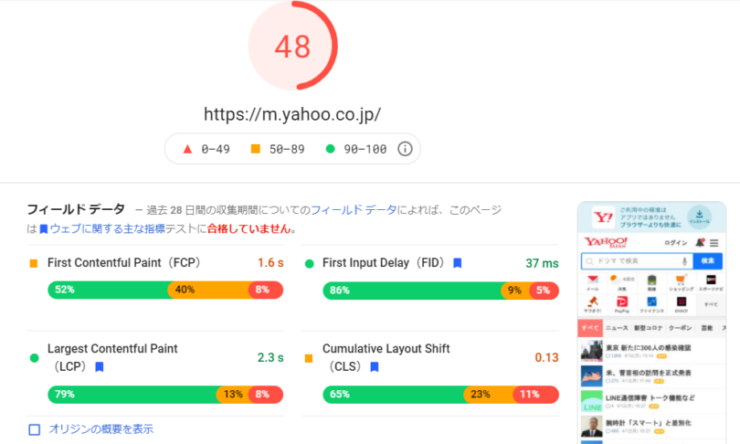
こちらのサイトにアクセスし、測定したいURLを入力すると結果が出力されます。とりあえずYahooのトップページを入力してみました。

ここではページスピードの総合スコアやLCP・CLSなどコアウェブバイタルに関連する指標の測定結果が表示されます。
改善のヒントも表示されるので、ここで指摘された項目を一つずつ確認しながら改善していきましょう。
その他の確認方法
その他確認するためのツールはこちらです。大体はサーチコンソールかPageSpeed Insightsで事足りると思いますが、一応紹介しておきます。
- Lighthouse
- Chrome DevTools パフォーマンス パネル
実際に確認してみた
最後にこのサイトのスコアを測定してみます。

ゆべ
以前測定したときはだいたい60点くらいだった気がするけど、あんまりいじってないし同じくらいかな~

はい、36点です。あれぇ・・こんな悪化してたっけ・・。
ほぼすべての指標が良くないので、これから改善していきます(泣)。
2021/04/26追記:色々スコア改善した結果、モバイルのスコアを最大90まで改善することができました!具体的な手順をこちらにまとめました。
まとめ
- コアウェブバイタルはユーザがいいね!と思えるかどうかの指標
- スコアが検索順位に影響を与えるが、範囲は限定的
- スコアはPageSpeed Insightsはじめ様々なツールで確認可能
本日はコアウェブバイタルについての説明と、SEOにどういった影響がでるのかについてお伝えしました。
具体的にどれくらい影響がでるのかについては不明点多いものの、これを期にユーザエクスペリエンスの改善に取り組んでみてはいかがでしょうか。
最後まで読んでいただきありがとうございました。







2 件のコメント